折角 VS2015をインストールしたのを機会に、いまさら との声がきこえそうだが WPFに触ってみることにした。
WPFは、現役だった2003年 .NET Framework3.0で採用され たしか Visual Studio2005から使えるようになったように記憶している。画像の拡大・縮小、回転がスムーズにできる云々との触れ込みを多く見ていたが、当時は『ふーん』と横目でみるだけだった。
WEB上には 多くの解説記事があるが 歳のせいか 少々頭の固くなった のぼったにはなかなか理解できない概念話であふれている。
習うより慣れよとMSのチュートリアルに沿って実験を開始することにした。
指示通り作っていって びっくりしたのは、チュートリアルの2番目 動的レイアウトの構築。
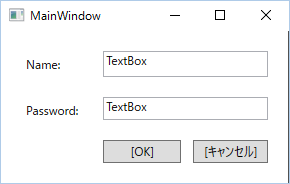
ラベル・テキストボックス・ボタンがそれぞれ2つのありふれたレイアウト。
MainWindow.xaml
<Window x:Class="DynamicLayout.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:DynamicLayout" mc:Ignorable="d" Title="MainWindow" Height="200" Width="400" SizeToContent="WidthAndHeight">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Label x:Name="label" Content="Name:" Margin="20,20,10,10" VerticalAlignment="Top"/>
<Label x:Name="label1" Content="Password:" Margin="20,10,10,10" Grid.Row="1" VerticalAlignment="Top" Height="23"/>
<TextBox x:Name="textBox" Grid.Column="1" Margin="10,20,20,10" TextWrapping="Wrap" Text="TextBox" Grid.ColumnSpan="3"/>
<TextBox x:Name="textBox1" Grid.Column="1" Margin="10,10,20,10" Grid.Row="1" TextWrapping="Wrap" Text="TextBox" Grid.ColumnSpan="3"/>
<Button x:Name="button" Content="[OK]" Grid.Column="2" Margin="10,10,6,20" Grid.Row="3" Width="78" Height="23"/>
<Button x:Name="button1" Content="[キャンセル]" Grid.Column="3" Margin="6,10,20,20" Grid.Row="3" Width="75" Height="23"/>
</Grid>
</Window>
MainWindow.xaml.cs
using System.Windows;
namespace DynamicLayout
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
}
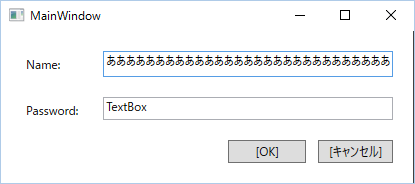
名前欄に初期状態の幅を超える文字を入力すると なんと勝手にWindowの幅が広がった!!
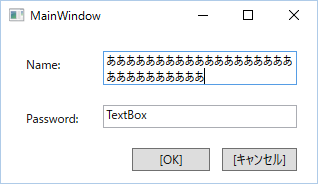
ここでWindowの幅を狭めると 名前欄の高さが高くなり2行に!!
ちなみにOKボタンをクリックすると TextBoxに多くの文字を表示するようにしても 手で入力したときと同じ動き。このような動きを、ディスクトップアプリで実現するにはめちゃくちゃ面倒くさい処理を実装しなくてはならず、しかもスムーズな動きにはなりそうにない。
WPFの動きにびっくり