住所の一覧を表示し その住所を指定すると、住所を示す地図を表示するWEBページを作成している。WindowをPopUpOpenすることは、TABインターフェース中心の最近のブラウザの傾向から避けたい。そこでAjaxControlToolKitのModalPopupExtenderを使い ModalなPanelの中にGoogleMapsを表示することにした。
表示した地図上で 地図の移動・拡大などDynamicな操作が可能なことから『Google Maps API ファミリー』の『Maps JavaScript API』を使うことに。地図自体は表示できたが、住所一覧の住所を何回かクリックすると 地図の一部しか表示されない。一旦この現象が起こると 一覧を表示しているページを一旦閉じて 再度開かないとこの現象は続く。なにかしらJavaScriptで使うリソースが残っているためだろうか??IE特有(使用中のバージョンはIE8)の現象かと思ったが 同様の現象はGoogleChromeでも起きた。ページを一旦閉じればOKということは 1ページ1地図なら問題ないが、今回の用途には使えない。
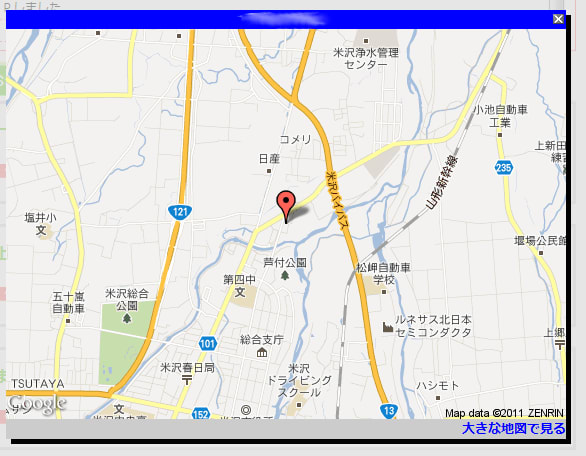
JavaScript APIで表示した正常な例

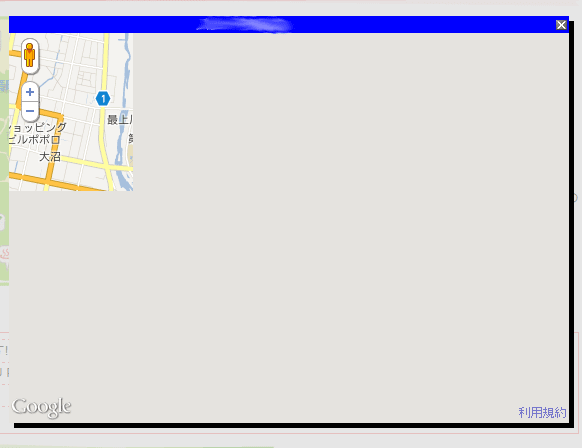
繰り返すとこうなる

ModalなPanelの中にIFrameを配置し クエリストリングでパラメータを指定する方法も考えたが IFrame自体あまり寿命が長くない(??)ことも気がかりで 今回は 『Google Maps API ファミリー』の『Static Maps API』を使うことに、表示した地図をDynamicに操作こそできないが 一挙に動作は安定!!! Dynamicな操作はLink先のGoogleマップにオマカセ!!
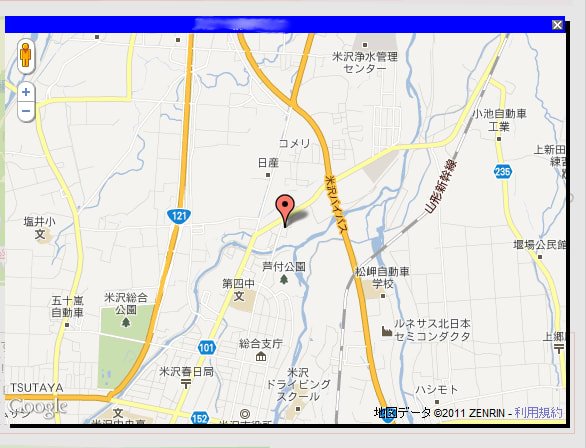
StaticMapsAPIを使った例